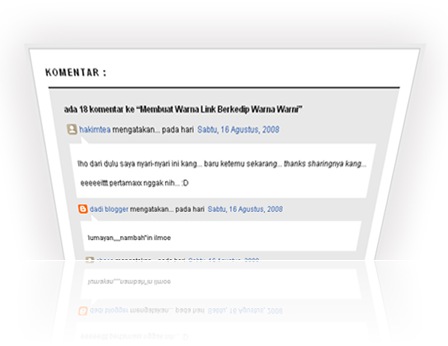
rupanya banyak sekali yang menyukai tampilan dari kotak komentar ini yaitu kotak komentar yang seperti ini :
Perlu di ketahui sebelumnya bahwa setiap kode template antara yang satu dengan yang lain bisa berbeda bisa juga sama, jika tutorial ini tidak sama dengan kode yang ada pada template anda, maka maaf saja berarti anda kurang beruntung. Sebagai contoh, kang rohman memakai kode template Minima.
Agar tidak terlalu ngalor ngidul, maka langsung saja kepada langkah bagaimana cara memodifikasi kotak komentar ala blog saya.
- Login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Edit HTML.
- Klik tulisan Download Template Lengkap. Silahkan backup dulu templatenya (penting!).
- Beri tanda centang/tik pada kotak kecil di samping tulisan Expan template Widget.

- Tunggu beberapa saat ketika proses sedang berlangsung.
- Cari kode pada bagian CSS yang seperti ini :
- Hapus / delete kode di atas lalu ganti dengan kode yang ada di bawah ini :
- Lihat Ke bagian bawah, dan cari kode yang seperti ini :
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 1'>
1<data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if> - Hapus / delete kode di atas lalu ganti dengan kode yang ada di bawah ini :
- Klik Tombol SIMPAN TEMPLATE
- Selesai.Silahkan lihat hasilnya
Kode-kode diatas tentunya tidaklah mutlak harus seperti itu, jika anda sedikit familiar dengan css, maka anda bisa berkreasi lebih. Terutama pada bagian lebar kotak komentar, anda harus menyesuaikan dengan lebar kotak komentar template anda. Sedikit petunjuk, untuk mengubah lebar kotak koemntar di atas, anda tinggal mengganti nilai dari width nya, contoh : width: 548px; di ubah jadi width: 500px; atau berapa saja sesuai dengan template anda.
Nah itulah tutorial singkat yang anda tunggu-tunggu selama berbulan-bulan, semoga dapat mengobati rasa kesal yang selama ini mengganjal di hati anda.
SELAMAT MENCOBA..












0 komentar:
Posting Komentar